|
Good hyperlinks make visitors happy
Dear Blabby,
I'm expecting lots of guests at my first web site, and I want to make sure they all
have a good time. I have quite a few pages in my site. Naturally, I want to be sure everyone can find his or her way around. I know if they get lost, they'll just
head for the exit - you know how demanding guests can be nowadays!
Do you have any suggestions for me?
Harried Host in New Hampshire
Dear Harried,
Congratulations on finishing your first site. In time, you will learn more and more
about how to be a good host. It's just one of those things that comes with experience.
For now, I can give you a sure-fire method that will keep your guests happily
occupied during a lengthy visit to your site.
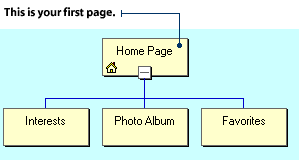
At the top of each web page in your site, include a hyperlink to every other page.
This will allow your visitor to jump quickly to anywhere in the site they might like
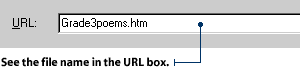
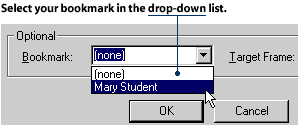
to go. At the bottom of every page, include a bookmark link to the top of the page.
This way, your visitors will be able to get wherever they want to go with only two
clicks of the mouse. Using descriptive hyperlink names will also be a big help.
Let's use an example. Imagine you're a teacher in a school and you're making a web
site that features activities of all the different sports teams. You have floor
hockey, track and field, swimming, soccer, and the playground hopscotch championships.
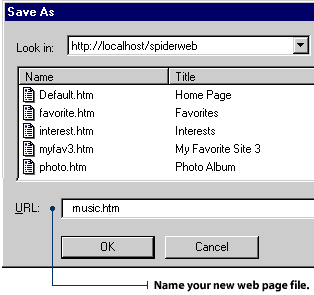
You call the opening page file "sports." The top page has five links - one to each sport.
Now, let's say your visitor wants to go to the floor hockey page. At the top, they see
five links - one to each of the four other sports, and one back to the opening page.
They scroll down the page, reading all about the amazing wins and losses of your
school's teams. Then, when they reach the bottom, they find a link to the top of the
page. They click the link, move back to the top, and choose another page to visit.
Their visit is clearly laid out, and they can find their way with no problem at all.
Happy Web-weaving!
Dear Blabby,
Perhaps you can settle a disagreement that I am having with my project partner, Sheila. We are creating a web site to promote an upcoming teachers' conference. We have a wonderful relationship and have agreed on every aspect of the site - that is until Sheila decided to go color happy with the hyperlinks.
On certain pages, our hyperlinks are blue. On other pages, they are green. Sometimes they are pink, or yellow, or even mauve! Sheila says it adds interest. Personally, I think color-switching makes our web site look unprofessional and inconsistent.
Sheila reads your column, Blabby. I know if she sees what you have to say about coloring hyperlinks, she'll come to her senses.
Blue in St. Louis
Dear Blue,
You will have to sit Sheila down and explain to her the importance of keeping things consistent in a web site. Consistency, of course, applies to the color of hyperlinks through your entire web site.
Web visitors often use hyperlink colors to remember which pages they have visited in your web site. For instance, "Green means I haven't been there. Blue means I have." If you keep switching colors on them, you will confuse them, cause all sorts of angst, and generally upset them.
Be firm with Sheila. The two of you should decide on one color for your "unvisited" hyperlinks and one color for your "visited" hyperlinks, then stick to the color scheme.
|